How Your Website Can Score a Perfect 100% on Google PageSpeed Insights
The faster your website loads, the longer visitors stay connected and the lower your bounce rate. If your bounce rate is too high, Google assumes that your site doesn't answer a visitor's questions and you will be demoted in the search rankings.
Share this story

Before you audit your website for SEO or make other improvements, you need to understand how fast your page is. A fast website is crucial to converting search engine and ad clicks into new clients.
If your website is too slow, people will bounce to your competitors. However, speeding up your website is not an easy task.
Is your code poorly written? Are your images too large? Your pages too long? Does unused JavaScript gobble up resources? Is your server not properly set up?
You need to fix any and all of these issues fast because Google will not promote slow or sluggish websites to its visitors. That is because the faster your site loads, the longer visitors stay connected and the lower your bounce rate. If your bounce rate is too high, Google assumes that your site doesn't answer a visitor's questions and you will be demoted in the search rankings.
To help you meet Google's expectations, and more importantly the expectations of a potential client, Google offers the PageSpeed Insights tool to analyze your web pages and tell you what to fix. Unfortunately, you need to have a Computer Science degree to understand Google's instructions for fixing your page.
Here's how to score a perfect 100% on Google's PageSpeed Insights and why.
See how Branding Company can help you find new clients online. Whether you're in need of SEO, paid media, social media marketing, new content, or a managed email campaign, our clients see real results with clear ROI. Book a 15-minute meeting today!
Why Does Your Website Page Speed Matter?
Page speed is critical to your rank on Google's search engine results. If your website's speed is not at least as fast as the top 10 organic pages for a keyword, you will not be on the first page--and (to be reductive) that means you won't get any clicks.
If you want potential clients visiting your website, so that you can convert them into actual clients, you must make page speed a priority.
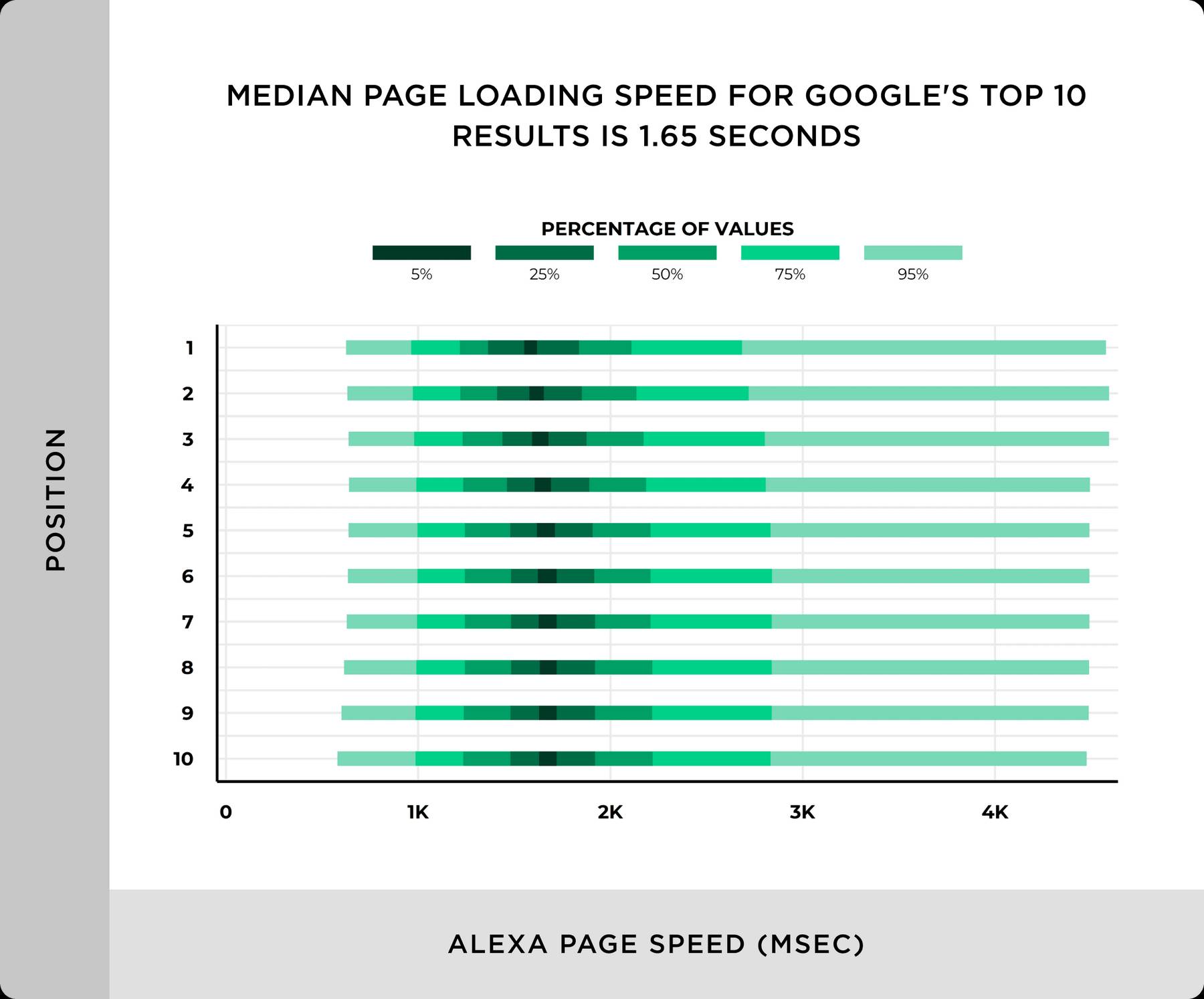
Even if the top 10 organic pages for a keyword are also slow, potential visitors may still get frustrated with your page and bounce. Last spring, Backlinko analyzed more than eleven million search engine results pages (SERPs) on Google to understand the most common factors to a high ranking (top 10 organic) page.
They determined that the average load time of a site on the first page of Google was 1.65 pages--which is pretty fast (anything under 2 seconds is your target). By comparison, many websites that I evaluate take well over 10 seconds to load on a mobile phone. I once even evaluated a website that Google PageSpeed Insights rated at 30 seconds!

To make the connection between PageSpeed and rankings more causal, Google issued an SEO update in 2018 because the company sees speed as a huge user experience (UX) factor. According to Google, “When real users have a slow experience on mobile, they're much less likely to find what they are looking for or purchase from you in the future. For many sites, this equates to a huge missed opportunity, especially when more than half of visits are abandoned in a mobile page takes over 3 seconds to load.”

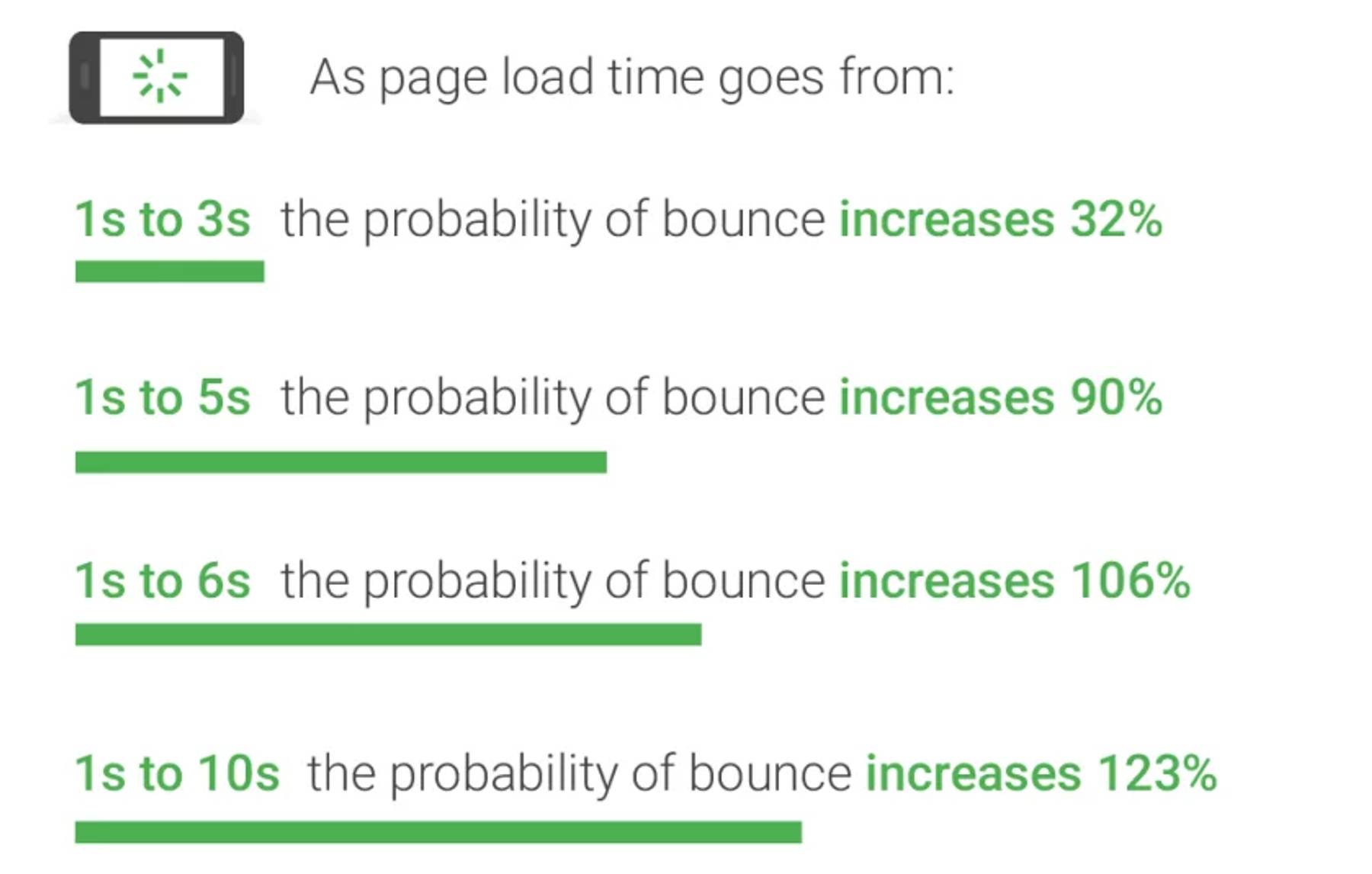
It makes sense: As page load times go up, the chance of someone bouncing from your site increases substantially. In fact, for sites that take more than 10 seconds to load on mobile, the likelihood that your next client leaves your site before it loads increases by more than 120 percent.
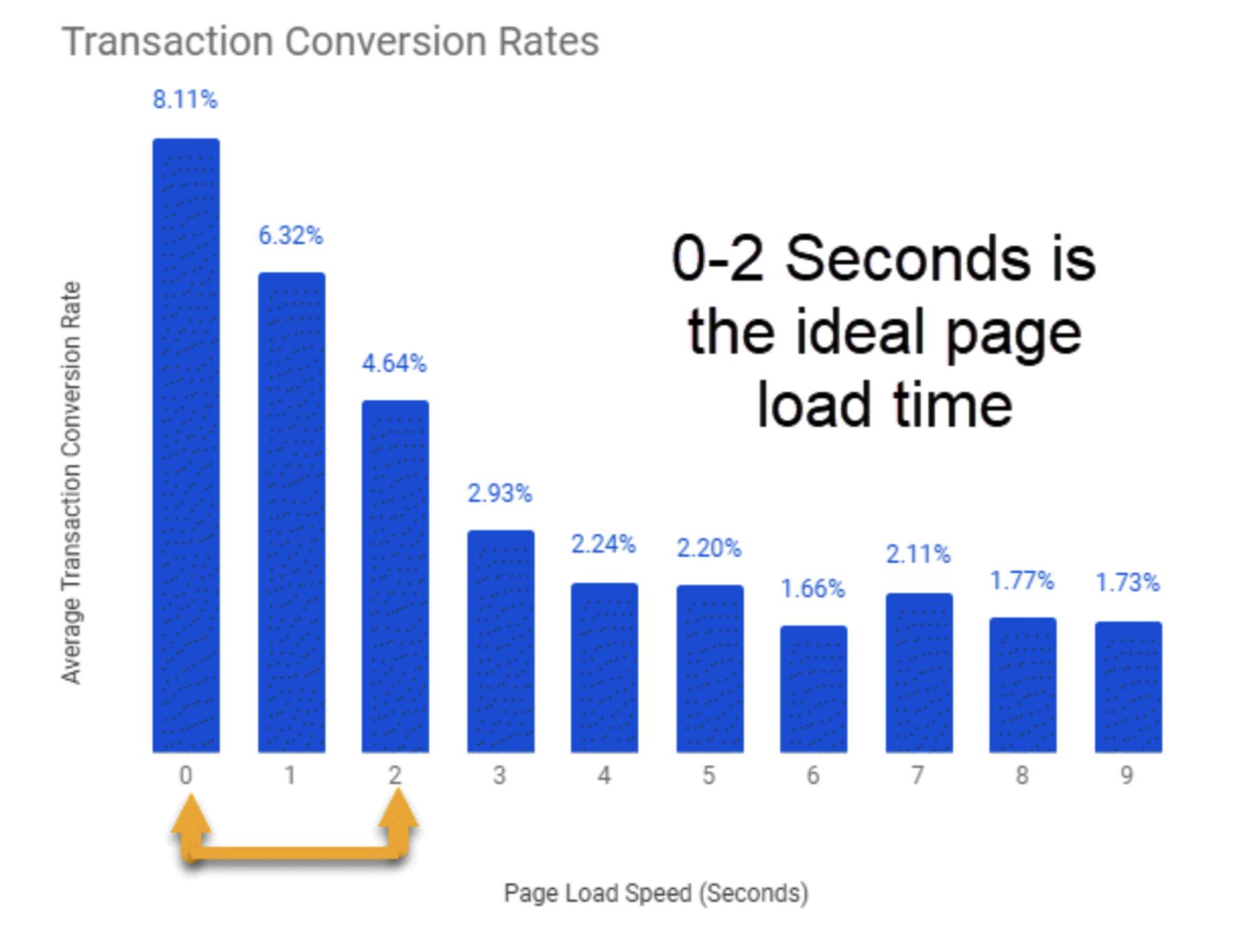
Not surprisingly, conversions are much more successful when pages load fast, as Portent found.

I cannot stress this enough. It is vital that your website loads in under two seconds. You will increase your traffic and, in turn, increase your revenue.
So what is causing your website to load slowly?
The most common causes of slow pages are bulky images and poorly designed coding. I have found that poor execution of template sites, like Wix or Squarespace, or the amateur use of a WordPress template, are huge offenders as well. These templates have giant code files to offer you a huge library of bells and whistles, but when your site is not optimized to use these templates correctly all of those bells and whistles still load even when you don't use them.
If you look at any website in the modern era, it’s likely filled to the tipping point with images. For screen viewing, your images only need to be 72ppi to get a great presentation but most cameras take images in 300ppi for printing. Images also do not need to be larger than the pixels you will use to display them, but again cameras will take much larger pictures so that you can print them in just about any size.
When you aren’t optimizing your images, your pages will be many times too large for the content you're providing.
Page size and weight are often measured by page weight bytes. Simply put, page weight bytes show the total size of a web page measured in bytes.
Google says that the best practice for page size or weight is under 500KB (half a megabyte) while the average business page is three times larger than that. One unoptimized image will be two megabytes or larger, while an image optimized for mobile should be under 50KB--or ten percent of the optimal page weight.
Most companies are missing the mark, vastly exceeding Google's recommended weight. No matter what, faster is better and less is more. So even if your site is doing well, there's a good chance that you have serious room for improvement.
How to Use PageSpeed Insights
While large, unwieldy images are often a cause of slow speeds, it's not the only case for most websites. Indeed, there are websites that exist today with very few images (if any) that still take too long to load.
You need to know exactly what's causing your slow site speeds before you can make the necessary changes to score 100% on the PageSpeed Insights tool.
The first step is easy: Go to Google's PageSpeed Insights tool, enter your website URL into the bar, and click the “Analyze” button.
Did You Know? Branding Company's free marketing needs assessment includes a Google PageSpeeds Insights report plus much more. Whether you're looking for a new marketing agency or you just need to know where you rank against your competitors, sign up today for our free marketing needs assessment.
The finished reports (one for Desktop and one for Mobile) will tell you everything you need to know about your site and what might be hindering its performance.
While rebuilding my own site recently, when the new design was live but before I had a chance to clean up everything, I ranked a 22/100. My placeholder logo was over 500kb itself, and it only took up a space of 75 pixels.
There were massive issues, but they were already really easy to fix because I knew what to do.
Whether you have a low score or your site is in the 80s, there's almost always room for improvement. By following this guide, you can get to 100%.
4 Ways to Land a Perfect PageSpeed Insights Score
Getting a perfect 100% on Google’s PageSpeed Insights tool is no easy task.
It’s not going to happen overnight, either. You’ll have to do some legwork and spend some hours at the grindstone.
But if you want to save traffic, drive more conversions, and bring in more revenue, you need to do it.
It may be tedious and tiresome, but you need those conversions. You can’t be lazy and risk leaving traffic and profit on the table.
Here are the top four ways you can speed up your site and score a perfect 100% with Google.
1. Compress Your Images
The biggest cause of slow pages and low scores is large images. By fixing this on my own site, I found a huge impact on speed.
One of the top optimization techniques for fixing image size is compression. You can save an average of 50 percent or more on image size by using simple compression tools.
If you have a blog on your website, keep in mind that you need to optimize images with every new post.
Fortunately,
if you use WordPress, one of the best ways to quickly compress your images is with a plugin, such as the free WP Smush Image plugin. WP Smush Image also handles Lazy Loads so that non-essential images don't prevent your visitors from interacting with the site. Best of all, WP Smush will compress the images currently in your website's media library and automatically compress new images when you upload them.

If you don't use WordPress, you can use free online tools like Compress JPEG or Optimizilla.
Because my website is built with a custom content management system, I simply use Sharp to compress my images in both jpeg and webp formats and to compress them into the appropriate sizes for my website in desktop, tablet, and mobile views.
2. Use Browser Caching
When a website visitor lands on your web page, all of your data (logos, footers, stylesheets, fonts and scripts) load onto the browser. Imagine if the same data had to load on every page, every time, for the same visitor--slow webpages become much more frustrating.
Browser caching solves this problem by “remembering” the previously-loaded resources so that it doesn’t have to reload them upon every single visit so your data won't need to load again.
That will result in a big increase in speed when people land on your site.
How do you use browser caching? If you have WordPress, there’s a plugin for it. You don’t need to be a coding expert to do it.
Try using W3 Total Cache for WordPress sites. It’s got over one million active installs and is the most popular caching plugin on the market.

If you're not currently using Browser Caching, W3 Total Cache claims that it can give you at least a 10x improvement in overall site performance.
On top of that, they claim (and back up) that this plugin will help you achieve higher results on Google’s PageSpeed tools.
The tool also helps you minify HTML (which we will dive into next), JavaScript, and CSS, giving you up to 80 percent bandwidth savings.
3. Minify Your HTML
Minimizing the space your HTML coding takes up is another big factor in getting a perfect score from Google.
Minification is the process of removing or fixing unnecessary or duplicated data without impacting how a browser will process the HTML.
It involves fixing code, formatting, removing unused code, and shortening code when possible.
Once again, thanks to the awesome plugin options of WordPress, you don’t need to be a coding genius to fix this.
One of the best tools to do this is HTML Minify.
You can download this plugin for free directly from their site and install it to your WordPress account in seconds.
You can also install it directly from this plugin page.

Once you install the plugin, you only need to take a few steps before you see an instant impact on your site.
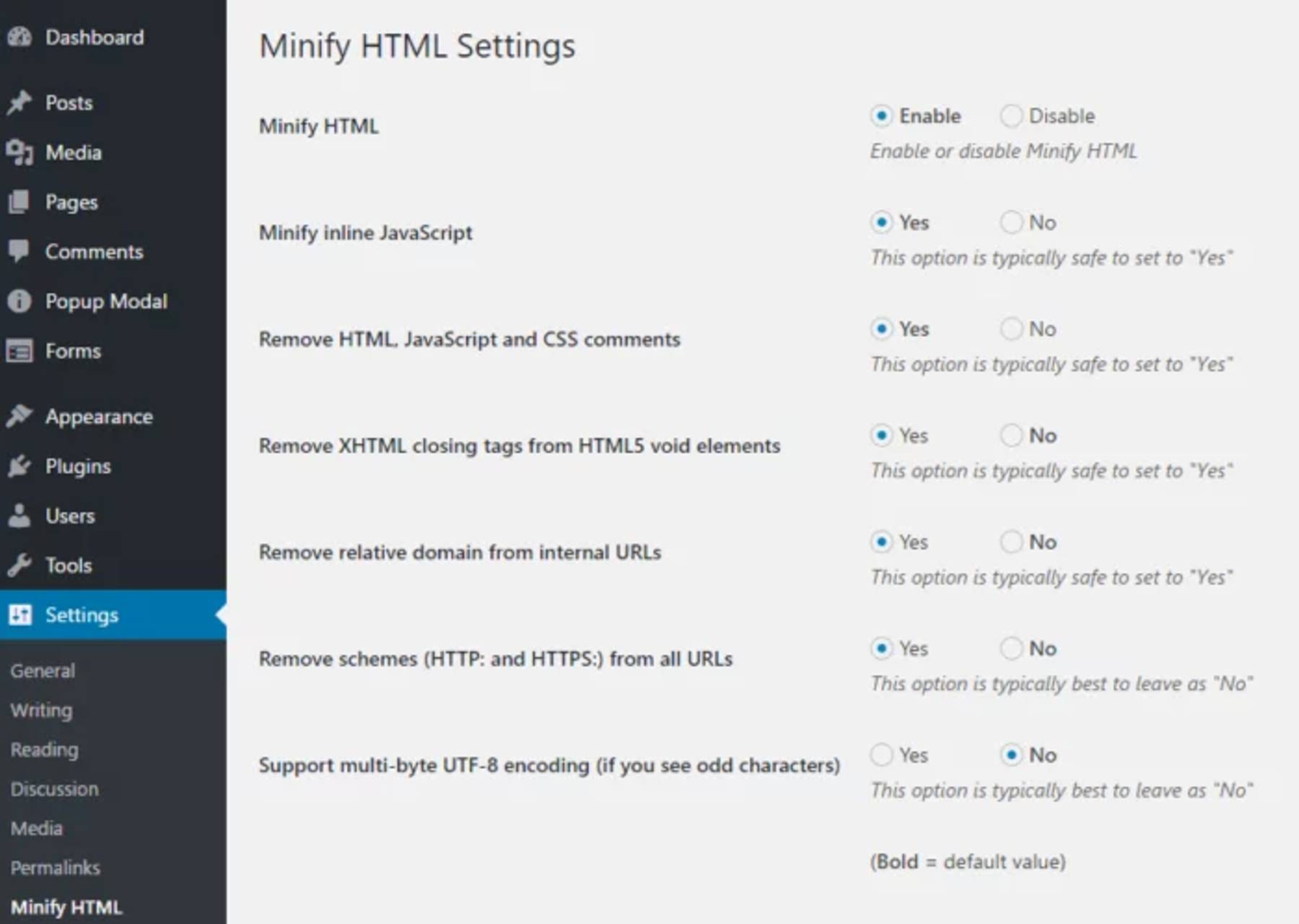
Head to the settings tab on your Minify HTML plugin and enable all of the following settings:

You can effectively kill multiple birds with one stone.
Google’s PageSpeed Insights recommends that you minify HTML, JavaScript, and CSS.
Enable the “Minify HTML” + “Inline JavaScript” settings.
Next, be sure to select yes for “Remove HTML, JavaScript and CSS comments.”
The great thing about this plugin is that it will tell you what the recommended action is under each setting.
Follow these actions if you are unfamiliar with how these settings work.
Minify your coding today and you should see an instant impact on your insights report.
4. Implement AMP
AMP is short for Accelerated Mobile Pages. It’s a project implemented by Google to help mobile pages load faster by making an open-source format that strips away tons of unnecessary content, making your mobile pages load nearly instantly.
It gives users a more streamlined experience on mobile without any clunky features that don’t work well on mobile devices.
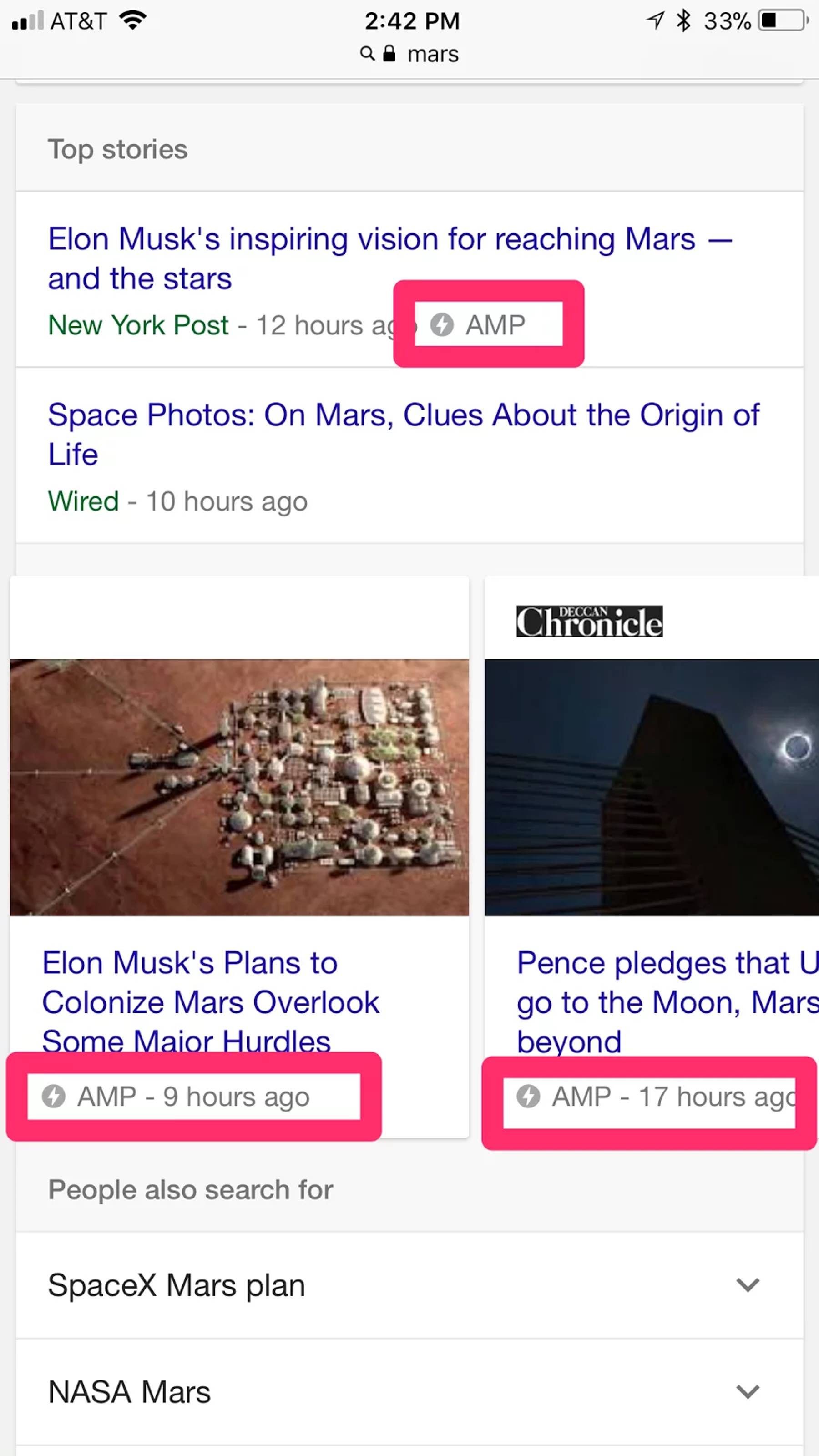
If you browse the Internet on your mobile phone, you probably have clicked on an AMP-based article because they are often the top stories on Google. They don’t have much formatting, which helps them load quickly and deliver the content that the mobile user wants to see.

When a searcher on Google clicks one of these AMP articles, they see the content in a simplified way that allows a user to scroll between different stories without leaving the web page and clicking on the next.
Gone are the days where you had to wait 10 seconds for a site to load, then click back to the search results page, and wait another 10 seconds for the next site to load.
With AMP, you can access the content of multiple articles without clicking the back button once. It’s extremely effective at speeding up your site and reducing the likelihood that someone will leave.
That is why AMP can significantly increase conversions and mobile speed, giving you a massive opportunity to score higher on Google’s PageSpeed Insights.
If you want to start using AMP on your own site, there are a few ways to do it.
If you’re familiar with HTML, you can follow AMP’s detailed tutorial here.
For those with a WordPress site, one of the most popular plugins is AMP for WP. It has over 80,000 active installs and has constant support and updates.
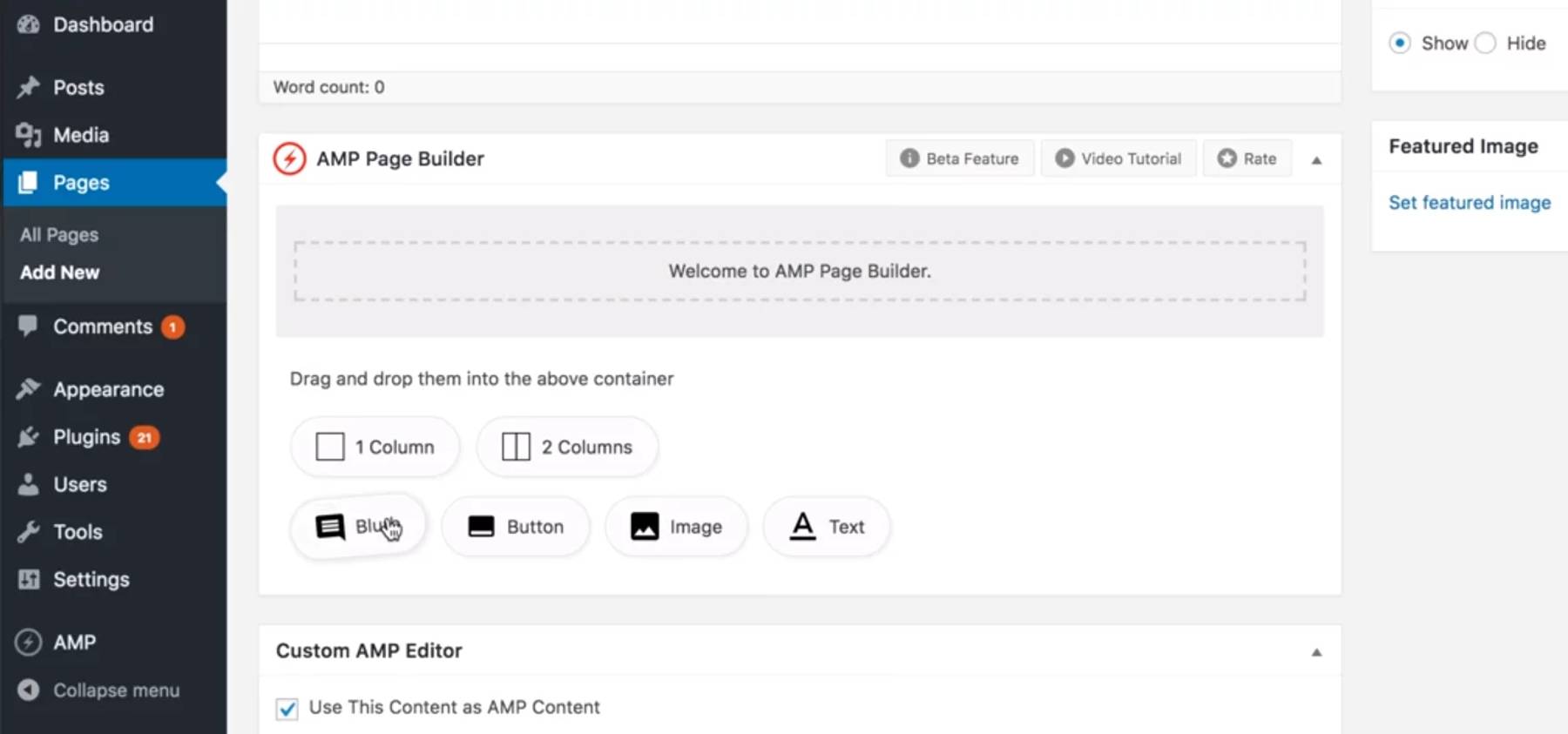
The plugin includes an AMP page builder that you can easily drag and drop page elements on:

It’s one of the easiest ways to create AMP-friendly content. All you have to do is download and install the plugin on your WordPress dashboard and activate it. From there, you can use the page builder on each new post that you upload.
These pages will then create an AMP-friendly version that will show up in mobile search results.
AMP is a proven way to speed up your mobile site and reduce your speed to under one second–and tons of companies are finding success with it.
Google PageSpeed Insights FAQ
Why is page speed important?
Google uses page speed as a ranking factor because it affects user experience. It may affect your ability to rank higher in SERPs.
How does bounce rate correlate to page speed?
Studies have shown that sites that load faster have a lower bounce rate. This means the user is likely having a better experience.
How fast should a site load?
The best practice for page speed load time is three seconds.
TL;DR - Google PageSpeed Insights for Lawyers
Unless you're a hobbyist, you simply don't have time to dedicate the days, weeks, or even months tinkering with a new website. You have a practice to run.
But when it comes to recruiting new clients through your digital marketing, your site speed plays an outsized role in your SEO. Nobody wants to wait 10 seconds for your site to load when they can click back to Google and select the site of your competitor.
When developing your digital marketing strategy, scoring well on the PageSpeed Insights test must be a priority.
To get started, you first need to diagnose what issues are plaguing your site, whether it is images, page elements, too much text, bad coding, or all of the above.
Use Google PageSpeed Insights to see where the problem lies, work through Google's suggestions, minify your code, compress your images, add browser caching, and implement AMP.
These are proven steps that can have a big impact on your PageSpeed Insight score. Scoring a perfect 100 percent will give your website a boost that it needs to succeed.
As always, if you need to improve your website performance but you would rather spend your time on billable hours, let Branding Company be your Chief Marketing Officer. Our base SEO service includes a new, optimized website as a foundation because we simply do not see a reliable, long-term digital marketing strategy that works without it.

News & Promotions
The Latest

Filed under:
Google Ads: The Fastest Way to Grow
Most local pros lose money on Google Ads: not because it’s broken, but because they are. Here's how to stop burning cash and start booking clients fast.
Tue Jul 29 2025

Filed under:
From 0 to 40x ROAS with LocalAds
If you're not seeing leads from Google LSAs, Branding Company’s programmatic advertising will help you immediately put your marketing budget to work reaching the potential customers you want to influence.
Mon Oct 31 2022

Filed under:
Local Advertising (Omni-Channel)
One Audience. One Objective. One Budget for Advertising on digital ads for display, video, OTT, social, and search. Programmatic, Google, Facebook, and mobile location advertising made simple!
Sat Jun 26 2021

Filed under:
Pay Per Click Google Ads
Branding Company is pleased to offer our clients fully managed Google Ads campaigns at three different tiers, built to attract clients for your legal services, in your target area to maximize your budget. And for most packages, we do not even take a management fee on your advertising budget.
Sat Jun 26 2021

Filed under:
SEO for Law Firms: How To Grow Your Online Visibility
By doing smart SEO and making sure your expectations are realistic regarding the absolute amount of traffic and local leads you can aim for, you can ensure that your law practice will do better than your competitors and snag clients without expensive paid ads.
Sat Jun 26 2021

Filed under:
How to Perform a Complete Local SEO Audit for Your Law Firm in 44 Minutes
If your law firm doesn’t show up on that first page anywhere, how do you grow the business? You start by conducting a local SEO audit of your website.
Wed Jun 23 2021
